
Les plugins Chat GPT sont innovants applications tierces qui étendent les capacités du modèle de langage GPT, en lui permettant d'interagir avec des API externes. Considérez ces plugins comme de petits outils ou compléments pouvant être intégrés au programme GPT, qui possède déjà la remarquable capacité de comprendre et d'utiliser le langage humain.
Ces plugins permettent à GPT d'effectuer des tâches encore plus diverses et plus complexes qu'auparavant.
Par exemple, ils peuvent permettre aux TPG de recueillir des informations en temps réel sur des événements d'actualité, d'accéder à des bases de données spécifiques pour répondre à des questions complexes, ou même de les aider dans des tâches pratiques telles que la réservation de vols ou la commande de nourriture.
Les développeurs conçoivent ces plugins en écrivant un ensemble unique d'instructions que GPT peut interpréter. Une fois qu'un plugin est intégré à GPT, il dote le système de nouvelles fonctionnalités, lui permettant d'exécuter des tâches qui étaient auparavant hors de sa portée ou plus difficiles à réaliser.
Tandis que Les plugins Chat GPT sont encore en phase expérimentalemais leur potentiel est énorme. À l'avenir, ils pourraient révolutionner la manière dont les TPG servent les individus et les industries, en en faisant un outil encore plus polyvalent et précieux dans divers aspects de la vie quotidienne et des opérations commerciales.
OpenAI offre un accès à certaines versions des modèles GPT par le biais d'un terrain de jeu gratuit permettant aux utilisateurs individuels d'expérimenter et de jouer avec.
L'utilisation de ChatGPT 3.5 est gratuite, il suffit de s'enregistrer. Cependant, attendez-vous à ce que le modèle fonctionne plus lentement et ne soit pas aussi "pointu" que GPT-4. Vous aurez besoin de Abonnement ChatGPT Plus pour accéder au dernier modèle, GPT-4.
Vous pouvez utiliser ChatGPT gratuitement ou vous inscrire à ChatGPT Plus à l'adresse suivante openai.com.
Etape 1 : S'inscrire au plan d'abonnement ChatGPT Plus pour $20/mois.
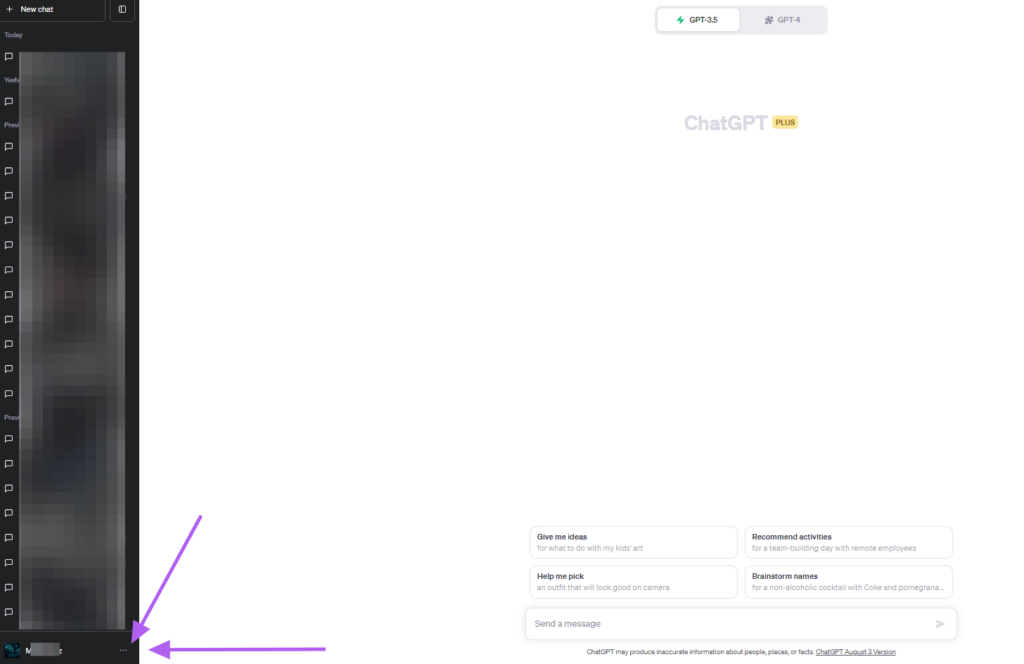
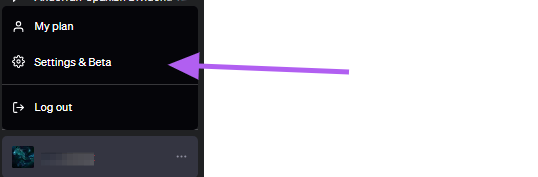
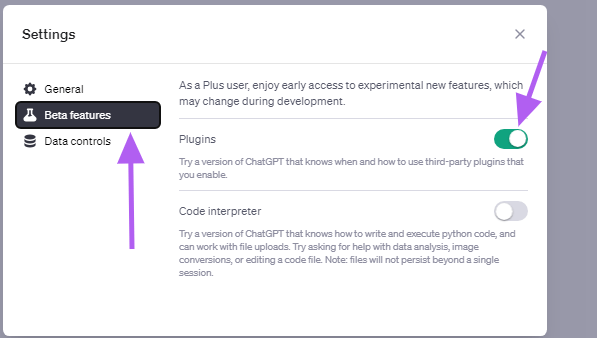
Étape 2 : Allez dans "Settings & Beta" et activez "Plugins".


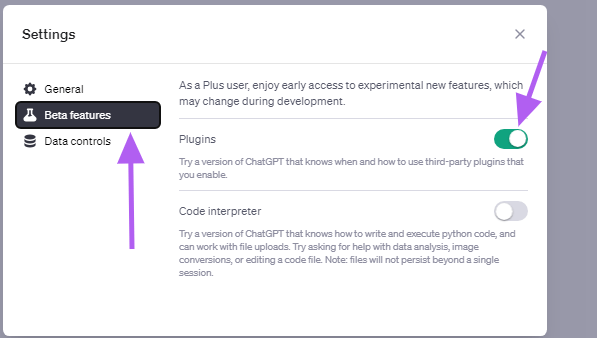
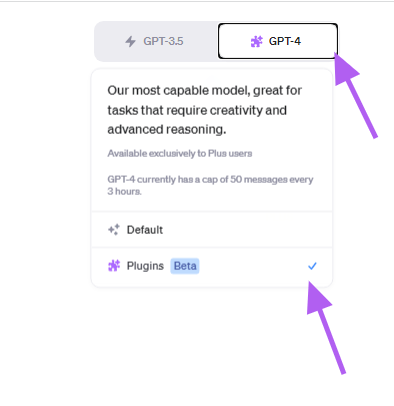
Étape 3 : Sélectionnez "Beta Features", puis activez les plugins.

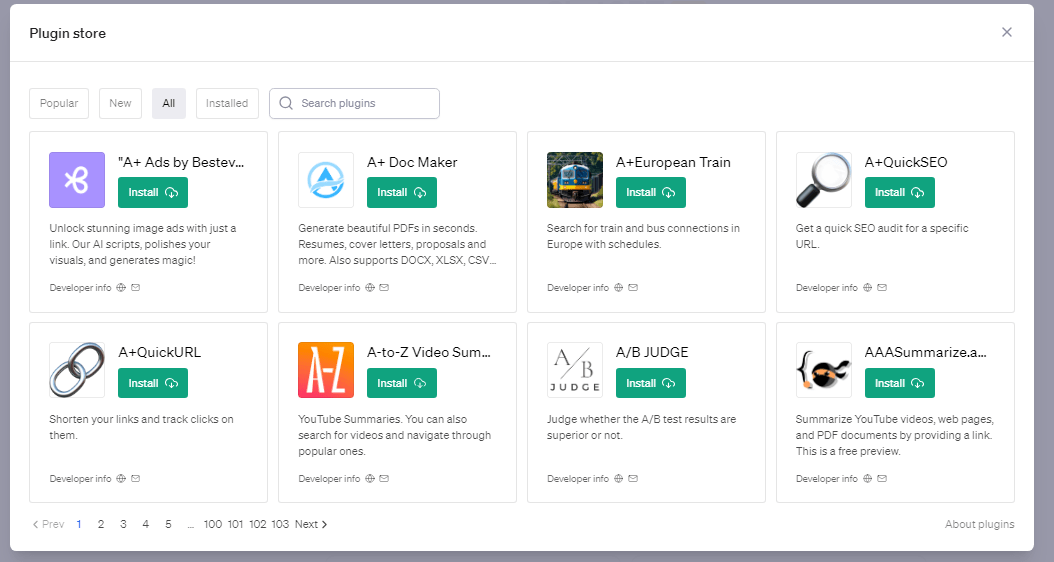
Étape 4 : Trouvez le plugin que vous souhaitez installer et cliquez sur "Installer".

Vous devez disposer d'un Abonnement ChatGPT Plus compte.
Dans votre compte ChatGPT Plus, allez dans "settings & beta" >> "Beta Features" et sélectionnez "plugins".
Ensuite, dans la version GPT, sélectionnez gpt-4, visitez le "Plugin store" et sélectionnez les plugins que vous souhaitez installer.
If you can’t install Netlify Drop ChatGPT Plugin, here is how to troubleshoot and find out why you can’t install and use this specific plugin.
1. assurez-vous d'avoir souscrit à un abonnement GPT Plus car les plugins ChatGPT ne sont actuellement disponibles que pour les abonnés Plus.
2. Assurez-vous que les plugins ChatGPT sont activés dans les paramètres de votre compte ChatGPT.
3. It is possible that Netlify Drop ChatGPT Plugin is not available in the ChatGPT plugin store anymore because of some technical issues with the integration or was removed by openai team.
If you have already installed Netlify Drop ChatGPT Plugin but it still not generating the right response, check out the next section.
If Netlify Drop Plugin is not working properly or you get error messages instead of a ChatGPT response, here are some ways to fix it.
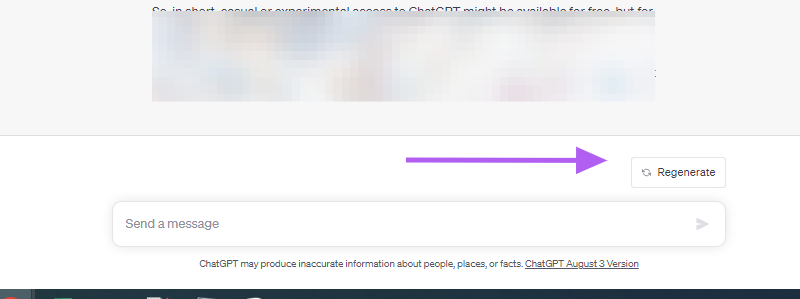
Cliquez sur le bouton "Régénérer la réponse".
Gardez à l'esprit que le plugin ChatGPT est encore en version bêta, de sorte que des bogues et d'autres problèmes techniques peuvent survenir fréquemment lorsque vous essayez de faire fonctionner n'importe quel plugin ChatGPT.

Cependant, dans de nombreux cas, le bouton "Régénérer la réponse" peut vous aider à corriger une erreur.
Vérifier si vous avez sélectionné le mode plugin ChatGPT
Once you have installed Netlify Drop Plugin, you also have to make sure you are using the Plugin mode in ChatGPT.
Make sure you have enabled Netlify Drop ChatGPT Plugin
Une fois que vous avez sélectionné le mode plugin, assurez-vous également que vous avez activé le plugin ChatGPT.
Gardez à l'esprit que seuls les trois Les plugins ChatGPT peuvent être activés en même temps.
Netlify Drop ChatGPT Plugin giving me a bad response or output.
If you can’t get Netlify Drop Plugin to give you the desired output, the easiest method is to ask ChatGPT directly using the GPT-4 model how to get better responses from Netlify Drop ChatGPT Plugin or check API documentation.
Vérifiez les autres raisons pour lesquelles ChatGPT ne fonctionne pas :
It is also possible that there aren’t any issues with Netlify Drop Plugin, but ChatGPT has some technical issues in general.
Pour le tester, vérifiez si le GPT-4 fonctionne sans que le mode plugin soit activé correctement.
If ChatGPT without the plugin mode enabled is not giving you a response as well, then most likely the bug is not related to Netlify Drop Plugin.