Chat GPT plugins are innovative third-party applications that extend the capabilities of the GPT language model, allowing it to interact with external APIs. Think of these plugins as little tools or add-ons that can be integrated into the GPT program, which already has the remarkable ability to understand and utilize human language.
These plugins enable GPT to perform even more diverse and complex tasks than it could before.
For example, they can empower GPT to gather real-time information about current events, access specific databases to answer intricate questions, or even assist in practical tasks like booking flights or ordering food.
Developers craft these plugins by writing a unique set of instructions that GPT can interpret. Once a plugin is incorporated into GPT, it equips the system with new functionalities, allowing it to execute tasks that were previously beyond its scope or were harder to perform.
While Chat GPT plugins are still in the experimental phase, their potential is huge. In the future, they could revolutionize the way GPT serves individuals and industries, making it an even more versatile and valuable tool in various aspects of daily life and business operations.
OpenAI offers access to some versions of the GPT models through a free playground for individual users to experiment and play around with.
ChatGPT 3.5 is free to use, you just need to register. However expect that the model will work slower and will not be as “sharp” as GPT-4. You’ll need ChatGPT Plus subscription to access the latest model, GPT-4.
You can use ChatGPT for free or sign up for ChatGPT Plus at openai.com.
Step 1: Sign up for ChatGPT Plus Subscription Plan for $20/month.
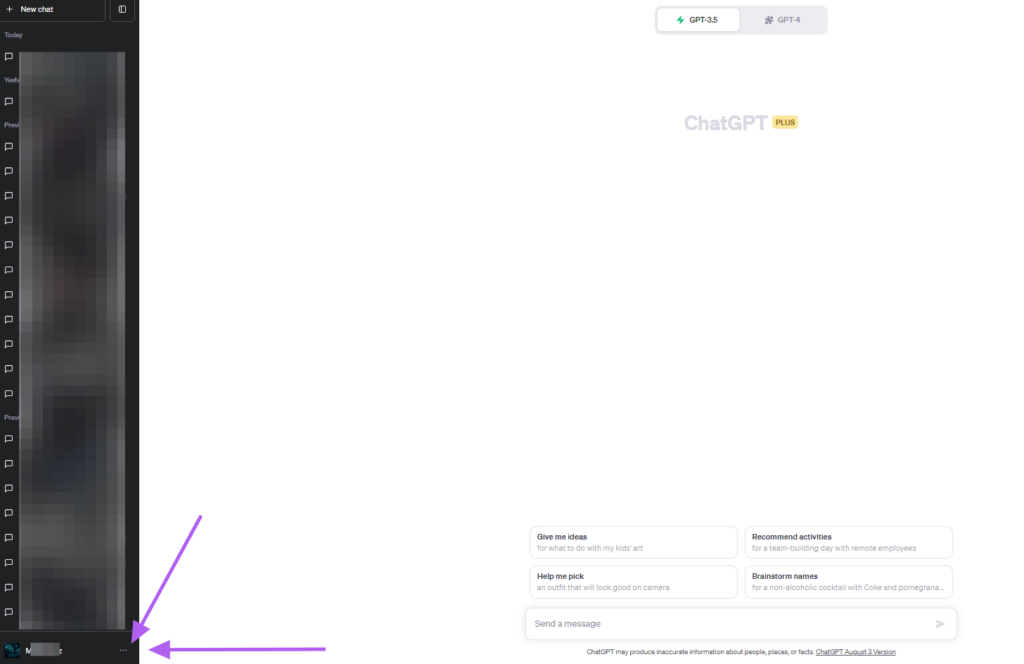
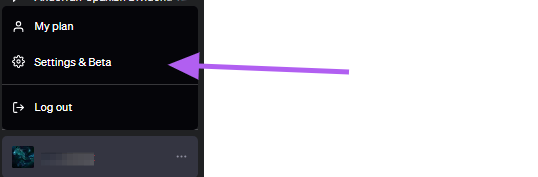
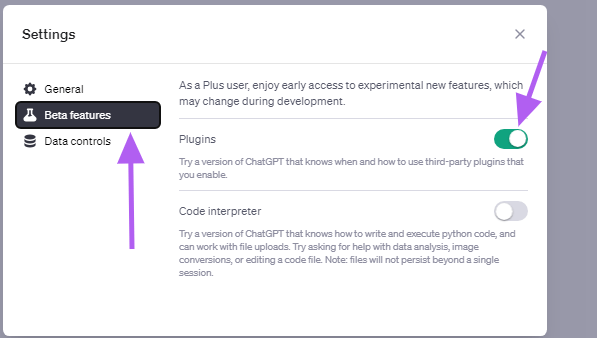
Step 2: Go to “Settings & Beta” and turn on “Plugins”


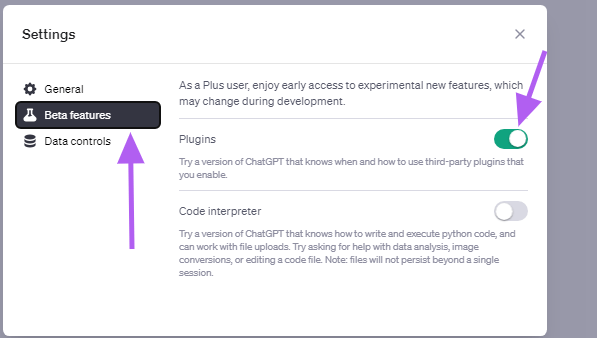
Step 3: Select “Beta Features”, then activate Plugins.

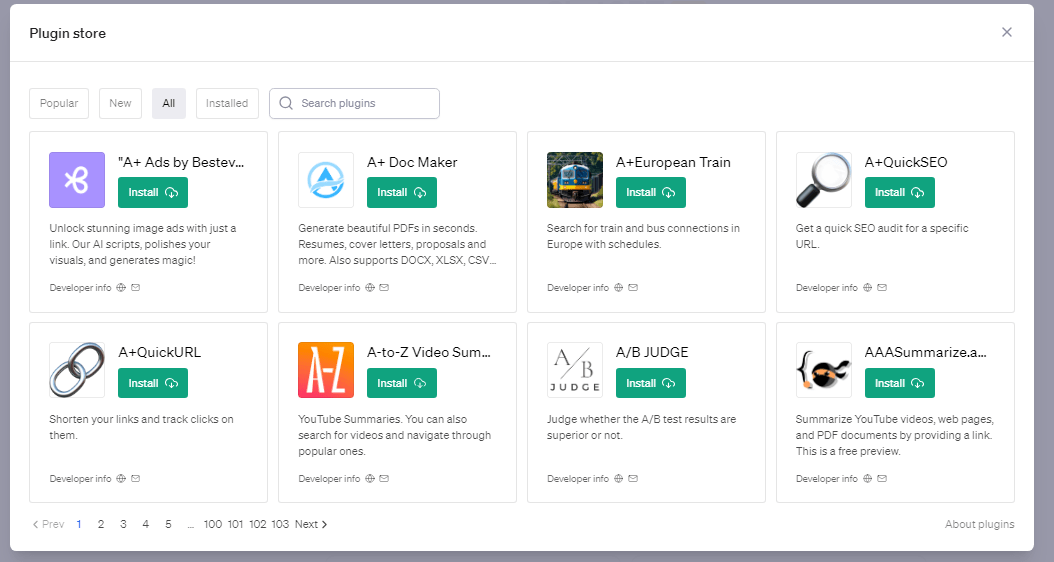
Step 4: Find the plugin that you want to install and click “Install”

You must have a ChatGPT Plus subscription account.
Inside your ChatGPT Plus account, go to “settings & beta” >> “Beta Features”and select “plugins”.
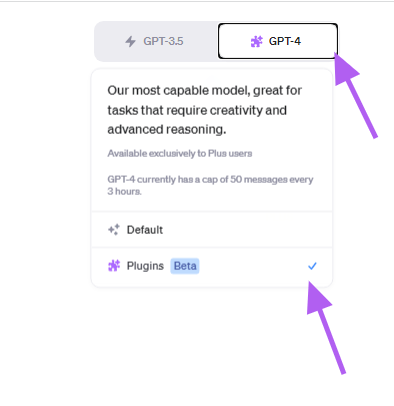
Then from the GPT version, select gpt-4, visit the “Plugin store” and select the plugins you want to install.
If you can’t install Netlify Drop ChatGPT Plugin, here is how to troubleshoot and find out why you can’t install and use this specific plugin.
1.Make sure you have upgraded to a GPT Plus subscription as ChatGPT plugins are currently only available for Plus subscribers.
2. Make sure that the ChatGPT plugins are enabled in your ChatGPT account settings.
3. It is possible that Netlify Drop ChatGPT Plugin is not available in the ChatGPT plugin store anymore because of some technical issues with the integration or was removed by openai team.
If you have already installed Netlify Drop ChatGPT Plugin but it still not generating the right response, check out the next section.
If Netlify Drop Plugin is not working properly or you get error messages instead of a ChatGPT response, here are some ways to fix it.
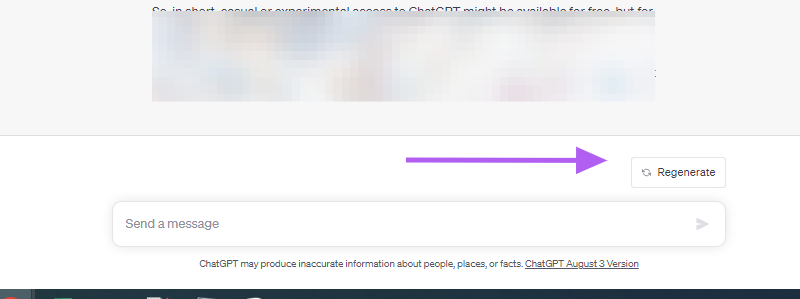
Click on the ‘Regenerate response’ button
Keep in mind that the ChatGPT plugin is still a beta feature, so bugs and other technical issues can occur frequently when you try to make any ChatGPT plugin work.

However, in a many cases, the ‘Regenerate response’ button can help you fix an error.
Check if you have selected the ChatGPT plugin mode
Once you have installed Netlify Drop Plugin, you also have to make sure you are using the Plugin mode in ChatGPT.
Make sure you have enabled Netlify Drop ChatGPT Plugin
Once you have selected the plugin mode, also make sure you have enabled the ChatGPT plugin.
Keep in mind that only three ChatGPT plugins can be enabled at the same time.
Netlify Drop ChatGPT Plugin giving me a bad response or output.
If you can’t get Netlify Drop Plugin to give you the desired output, the easiest method is to ask ChatGPT directly using the GPT-4 model how to get better responses from Netlify Drop ChatGPT Plugin or check API documentation.
Check other reasons why ChatGPT is not working:
It is also possible that there aren’t any issues with Netlify Drop Plugin, but ChatGPT has some technical issues in general.
To test it, check if GPT-4 is working without the plugin mode enabled correctly.
If ChatGPT without the plugin mode enabled is not giving you a response as well, then most likely the bug is not related to Netlify Drop Plugin.